うらめしやー、どうも裏飯屋です。
今回は筆者が行っている記事投稿後に行うべきだと考えている事3項を紹介します。
結論から言ってしまいますがその3つというのは
ツイッターカード登録・サーチコンソール申請・ツイッターでのハッシュタグ投稿 です!
[box class=”yellow_box” title=”目次”]
[/box]
1.ツイッターカード登録
はじめに:ツイッターカードとは?
ツイッターカードとはツイートしたときにリンクにアイキャッチ画像と記事のタイトルが追加されるようになります。
ツイッターカードに登録する作業が必要になるのですがやってないと画像のようにリンクだけになります。見難いですね。(本垢からスクショ撮ってきたので塗りつぶしてます)

それがツイッターカードに登録している場合このように表示されます。
毎日更新15日目!!先日アドセンスに合格できました!!思い当たる要素をまとめてみましたので誰かの参考になれれば嬉しいです☺️#ブログ更新 #ブログ初心者 #ブログ仲間募集中
— 裏飯屋@ブログ記事投稿垢 (@uramesiya_blog) May 15, 2019
雑記グログで2週間でアドセンスに合格した話 https://t.co/gXL1WXafG1
見やすいですよね。このように後述するツイッターの投稿にも有利に働くのと他人に自分の記事がツイートされても表記されるようになるので是非設定を行っておきましょう。
それでは設定の仕方を紹介します。サイトにコードを埋め込む方法とワードプレスを使用している場合プラグインから簡単に行えます。今回はプラグインから行う方法を紹介します。
プラグインのAll in One SEO Packを使うことで、Twitterカードの設定が簡単に出来ます。

プラグインなのでインストールしていなければインストールしてください。
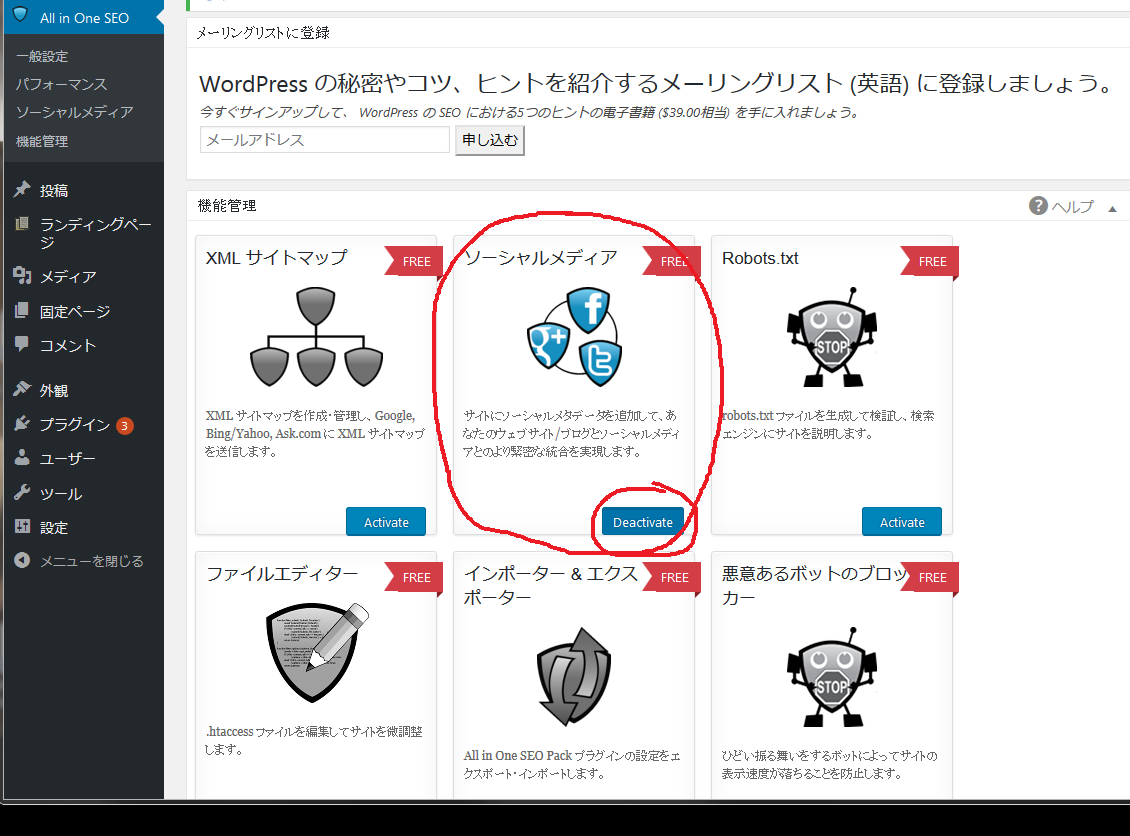
開くとソーシャルメディアという欄があります。右下がactiveになっていると思いますのでDeactiveが見える状態にしましょう。これでactive化が出来ているということです。

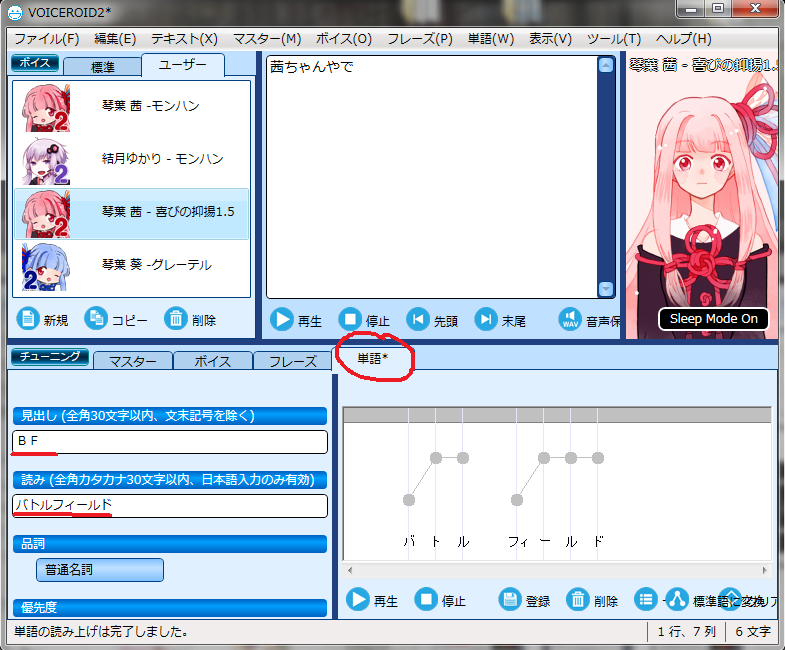
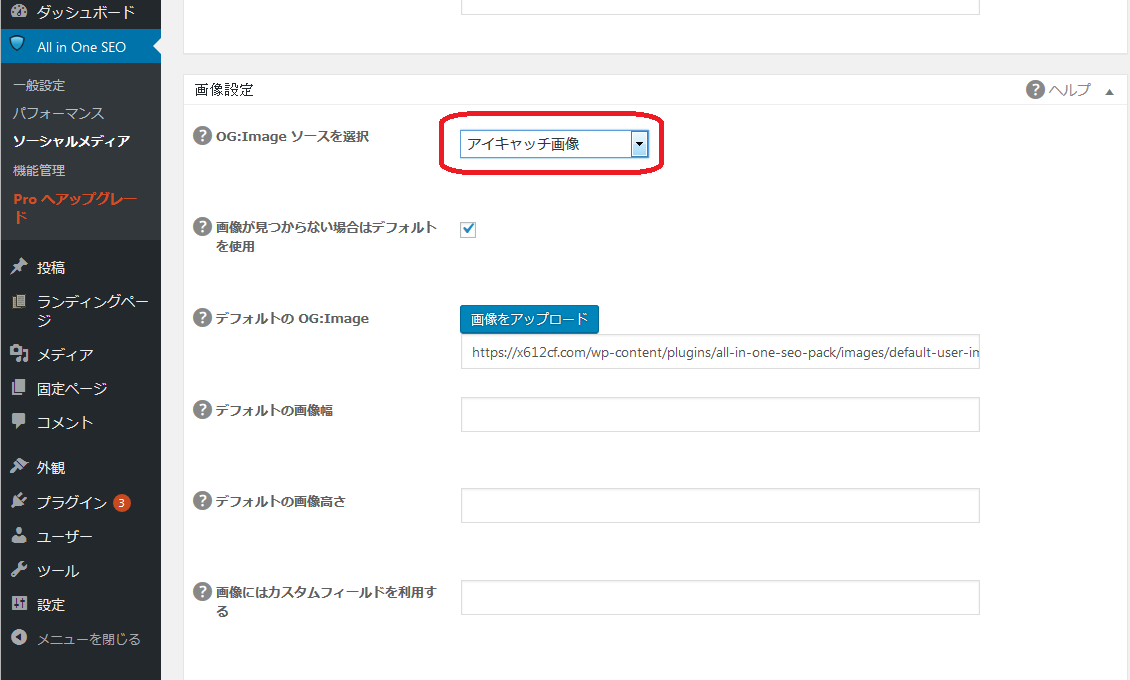
次にソーシャルメディアを開き下にスクロールすると画像連携とツイッター連携という欄があります。これで画像とTwitterとワードプレスを連携してあげます。
「OG:Imageソースを選択」には「アイキャッチ画像」を選択してください
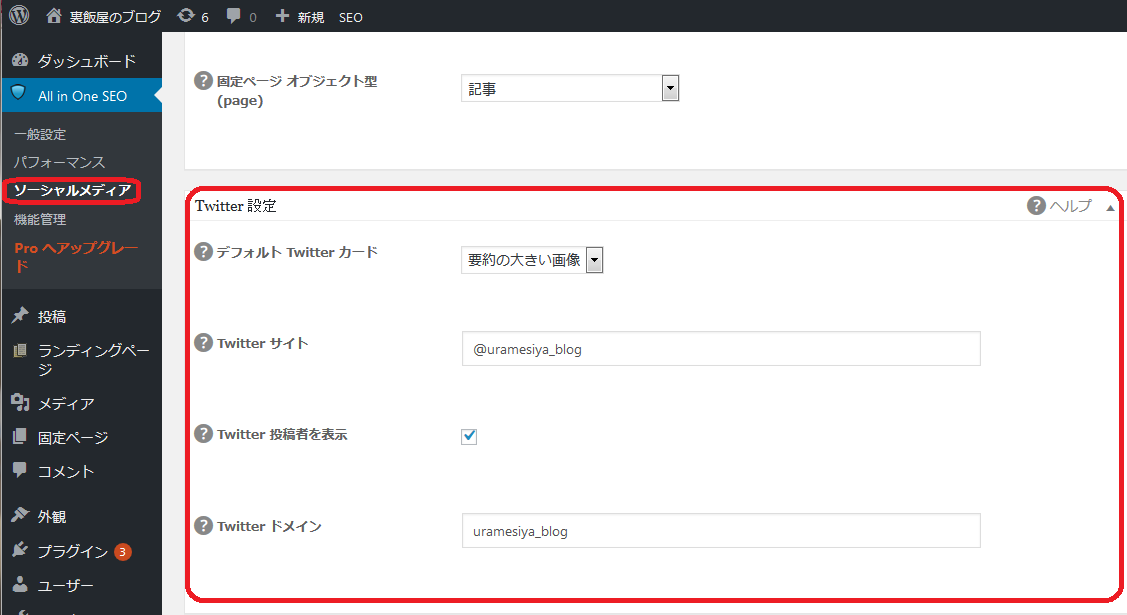
デフォルトのTwitterカードの欄を画像の通りにすると筆者のカードのように移ります。お好みで設定してください。
Twitterサイトの欄に自分のIDを入力しTwitter投稿者のチェックボックスを付けTwitterドメインには@を抜かしたTwitterIDを記入してあげます。


最後に一番下にある設定を更新するボタンを押して更新してあげれば登録作業は完了です。
記事を作成した後はツイッターカードをプレビューできるサイトCard validatorで記事のURLを入力してあげれば記事投稿後すぐにカードを表示してくれるようになります。
記事を書いてすぐツイッターに登録しても表示されなかったりするので一回読み込ませて上げましょう。
2.Search Consoleでクローラーの巡回申請
Googleのクローラーに登録した記事を巡回してもらいます。記事を投稿して直ぐはインデックスにすら登録されていませんがSearch Consoleでクローラーの巡回と同時に申請もできます。投稿してすぐに行いましょう。
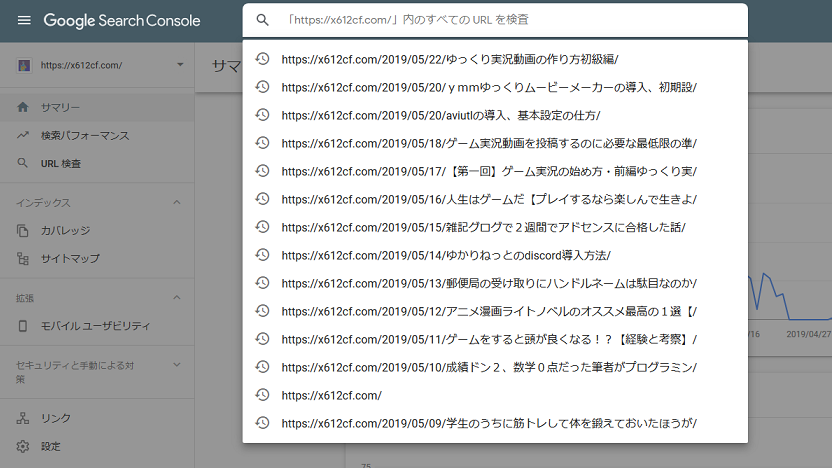
やり方はまずサーチコンソールを開きます。TOPページの検索の欄に投稿した記事のURLを貼り付けてエンターを押してあげれば検索してあげます。
その後インデックス登録をリクエストを押してしてあげるだけで完了です。


(サイトマップ作ってないのがばれちゃう…)
3.ツイッターでのハッシュタグ投稿
最後にツイッターでの投稿ですね、書いたばっかりの記事は検索にも出てこなかったり検索されなかったりしてPVがありませんがSNSに投稿することによってリアルタイムでツイッターをしている人たちの目に止まります。
ワード検索で記事タイトルも検索されますし意外とハッシュタグで検索している人も多いです。TLに流せば検索なしでフォロワーさんの目にも止まりますからね!
筆者もツイッターで発信するまえはPVがほぼありませんでしたがSNSに流すことによって毎日見てもらえてます。フォロワーさんのファボとかも嬉しいですね!
それでは以上で今回は終わりたいと思います。
さっそく今からこの記事をサイト登録とツイッターカード登録してハッシュタグをつけて投稿したいと思います笑