うらめしやー、どうも裏飯屋(@urameshiya_kgs)です。
今回は中間点の使い方についてです。
中間点は出来ることがとても幅広く、色々な事に応用できます。今回はロードマップ用、初級者さん向けに記事を書いているので簡単な解説と中間点を使う動画編集の中でも汎用性のある一時停止と逆再生の使い方を例にして解説していきたいと思います。
※中間点の詳しい使い方についての記事は未作成です。作成したらまた紹介したいと思います。
中間点の使い方(使用例)
中間点を使い区間を指定してあげることによりその区間にだけ効果をつける事ができるようになります。これによりオブジェクトに何重にも効果をつけたり分割しまくったりする必要が無くなるわけです。
さてそれでは中間点の解説ですが、1つのアイテム内で違う動きをさせたい時などに「この動きはここからここの間」と指定させることができます。
例えば下のgif画像ですが

設定ダイアログを使って直線的に動かすことはできますが中間点を使うことによって中継地点を作り「くの字」のように動かすことが可能になります。中間点を増やせばさらに動かせるようになります。
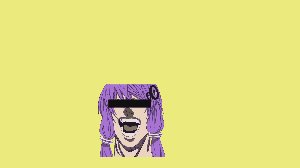
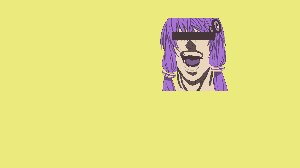
また、下のgif画像は四角形をスタートから終わりまで「直線移動」させており、真ん中に中間点を使い中間点から終わりまでに「拡大」と「回転」を入れています。

中間点はこのように1つのオブジェクトに対していくつも効果を付ける時に、そのうちのいくつかの効果を指定した場所だけに使いたいたいとき等に使います。
中間点の使い方(説明)
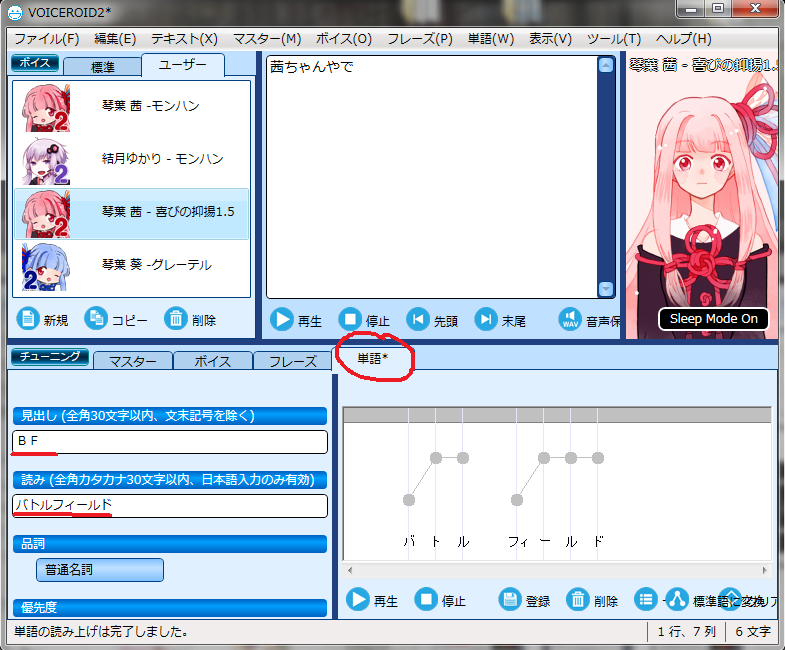
オブジェクト上で左クリックから中間点を追加で中間点を打てます。また、ショートカットキーの「P」を入力することによってフレームの現在位置の赤の線棒のところに中間点を打ち込むこともできます。

中間点を入力するとこのように上部に小さい▽が出現します。拡張編集でも分割されてますね、分割したときと同じ様に右と左で別々に編集することができます拡張編集のほうでは色も変わってますね。


中間点の見方としては下記の画像を参照してください、上に貼ってある四角形のgif画像の設定です。
なお、先ほども記述しましたが図形の移動と拡大率と回転を設定ダイアログで直線移動に設定しています。
1枚目が中間点を打ち込んだオブジェクトの前半、2枚目がその後半部分で色枠がそれぞれの画像の色の枠に対応しています。


つまり前半は赤色の数値からスタートし緑色の位置で終わり、後半は緑色の位置からスタートし青色の位置で終わります。
前半で緑色の数値をいじれば後半の緑色の数値もその通りになります。
gif画像を見てみると前半は回転と拡大はされていませんが後半はされていますね。そして拡張編集を見てみると前半の赤から緑にかけては拡大と回転は変化無しで後半の緑から青にかけては数値が変わっていますね。