うらめしやー、どうも裏飯屋です。
今回はAviUtlの導入、簡単な初期設定についてです。
動画投稿者になるための準備・必要なものはこちらの記事にまとめてあります

※お知らせ
動画投稿初心者のためのロードマップできました!
動画知識0から動画投稿までの手順を手ほどきする内容になっているので是非参考にしてみてください!
初めての動画投稿&動画編集初心者のための完全攻略マップ【AviUtl】 ※注意 現在サイトテーマを変更したことによりフォントの大きさなどが戻り見にくくなってます。順次修正していきます! うらめしやー!...
少し難しいし多いですがインストールや設定やプラグインは一度入れたらのでそれ以降は同じ手順を踏むことは無いので1つ1つ終わらせていきましょう、
1.AviUtlの導入・必要なプラグインのインストール
まずはAviUtlのお部屋からAviUtl本体と拡張編集プラグインというものをインストールします。AviUtlの本体と拡張編集プラグインがセットでAviUtlという感じですね、動画編集は基本はこの2つのウインドウを使って編集します。

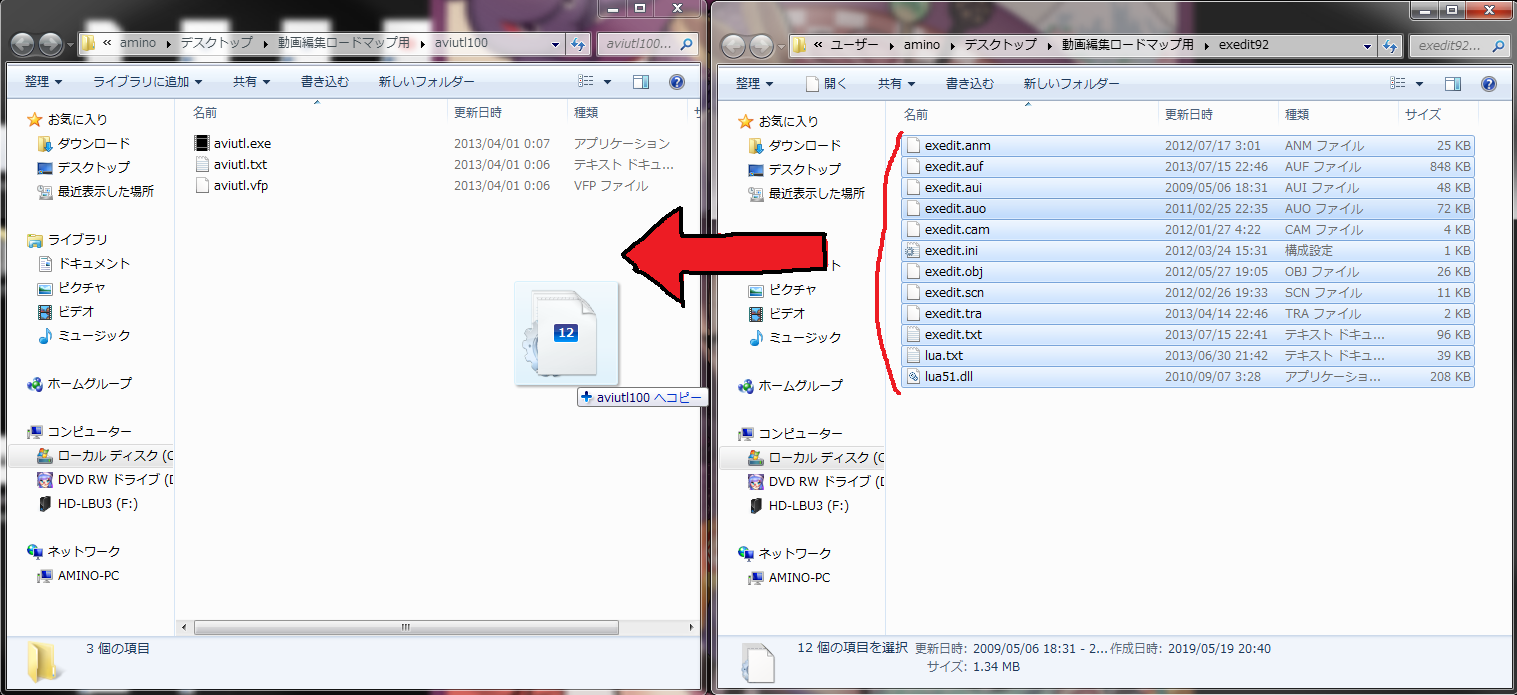
次に解凍したAviUtlのフォルダに同じく解凍したexedit92.zipのフォルダの中身をコピーします。
コピーが出来たらexedit92.zipフォルダは削除してOKです。

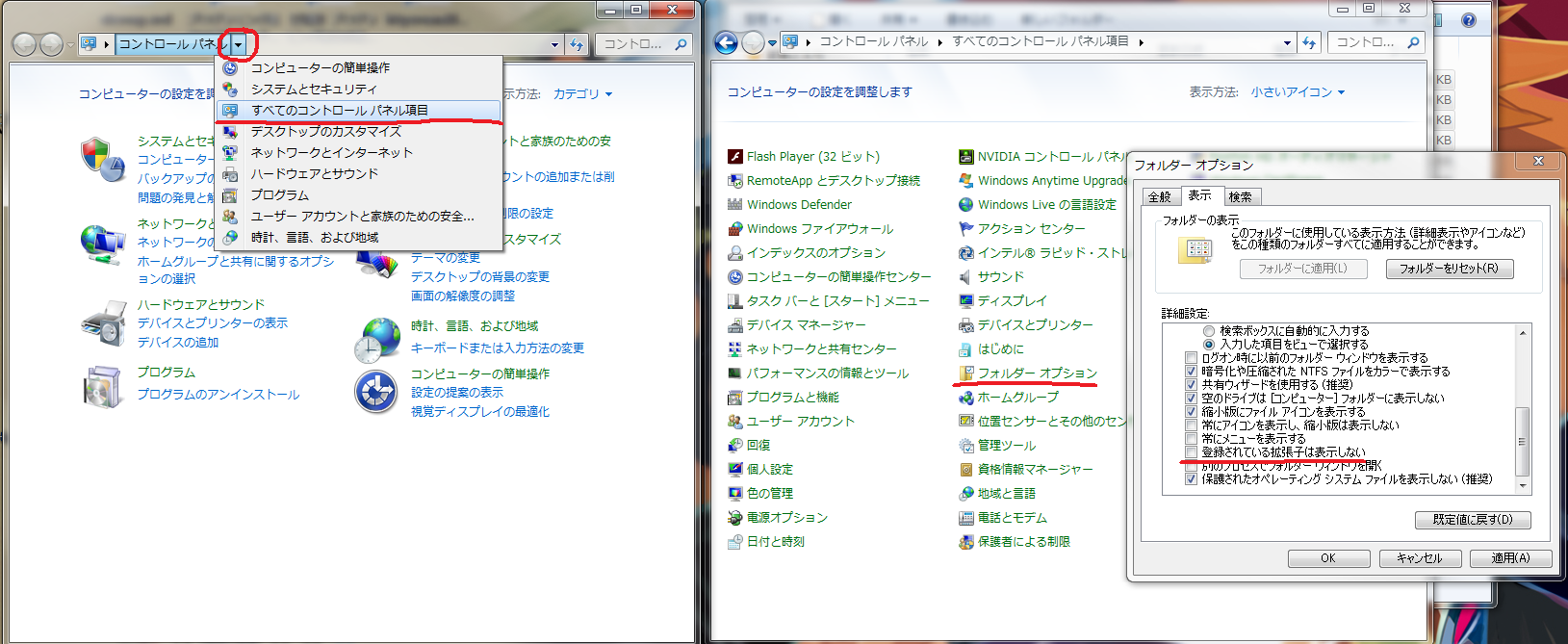
なお拡張子が表示されない場合は見えていないだけですのでPC側の設定を変更してあげましょう。やり方はコントロールパネル→すべてのコントロール→フォルダーオプション→登録されている拡張子は表示しないのチェックボックスを外してあげましょう

2.必要なプラグインのインストール
次に必要なプラグインをインストールします。一応拡張編集もプラグインなのですがAviUtl本体とセットになっている面もあり今回は導入部分に入れました。
必要なプラグインは2つで「L-SMASH Works」と「x264guiex」です。
簡単に説明すると
「L-SMASH Works」は入力プラグインです。AviUtlで読み込めるファイルのフォーマット、コーデックを一通り読み込めるようになります。
「x264guiex」はエンコードできるようにする出力プラグインです。これを入れる事によってMP4で高画質・低容量で出力できるようになります。
まずは「L-SMASH Works」ですが、POP@4bitから「L-SMASH Works r921」をDL、解凍します。中にある
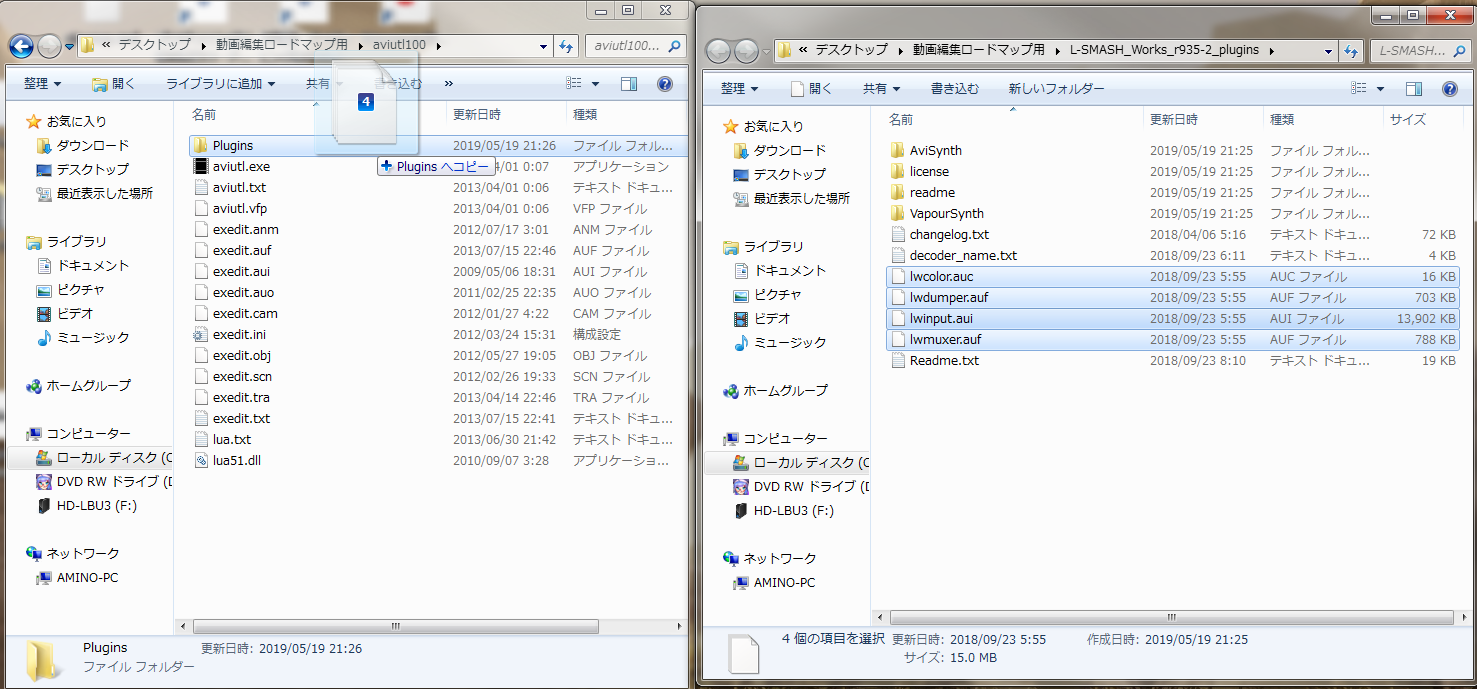
「lwcolor.auc」「lwdumper.auf」「lwinput.aui」「lwmuxer.auf」
という4つのファイルをAviUtlのフォルダに移してあげましょう。今後もプラグインを入れるときに分かりやすい&見えやすいようにPluginsというフォルダを作っておくと便利です。この4つのファイルを移動したら「L-SMASH Works」フォルダは削除してOKです。

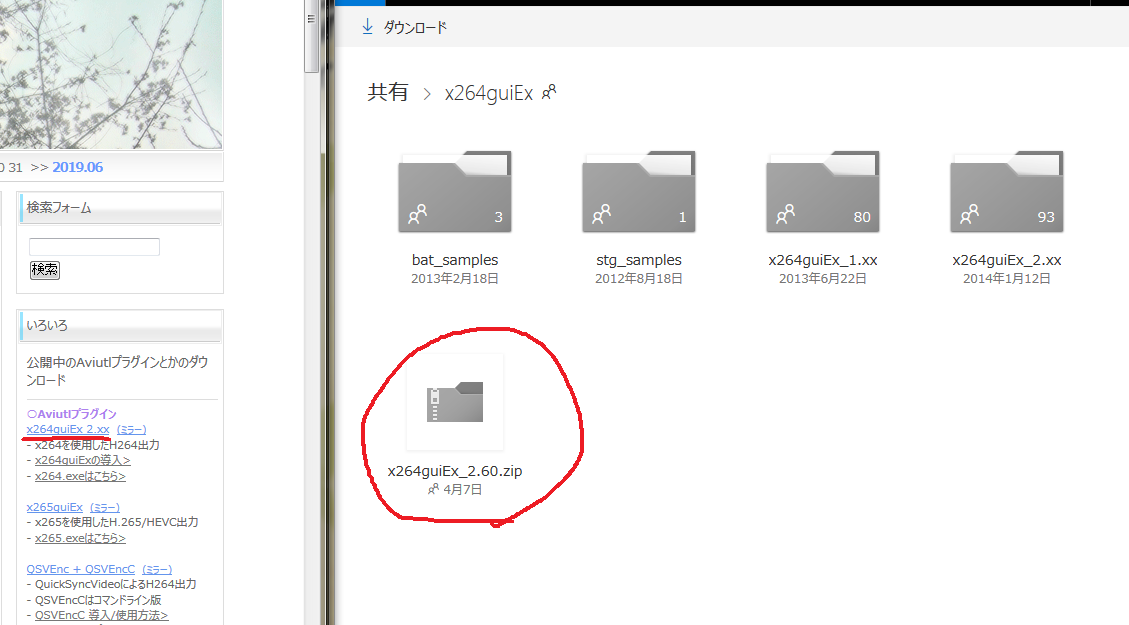
次に「x264guiex」ですがrigayaの日記兼メモ帳からサイドバーにあるx264.guiEx2.xxを開きます。そして

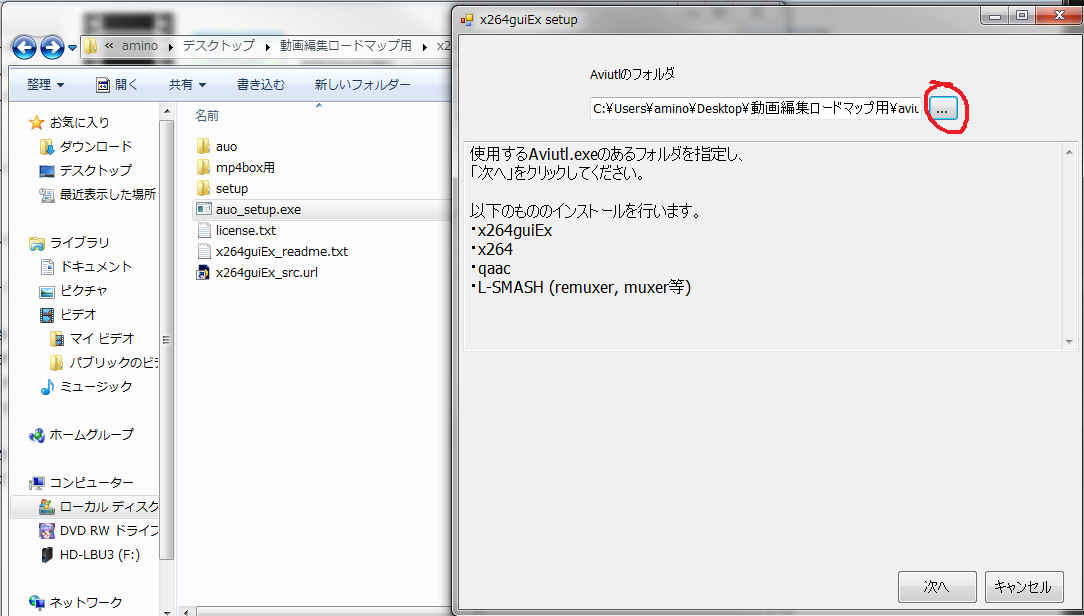
一番下の最新のフォルダをDL、Cドライブ等分かりやすい場所に解凍します。解凍後auo_setup.exeを起動しx264guiExをインストールします。インストール先を…ボタンを押しAviUtlのフォルダを指定してあげましょう。

※使用しているPCのバージョンによって正しくインストールされない場合があります。その場合、バージョンを変えてインストールしなおしてあげる必要があります。
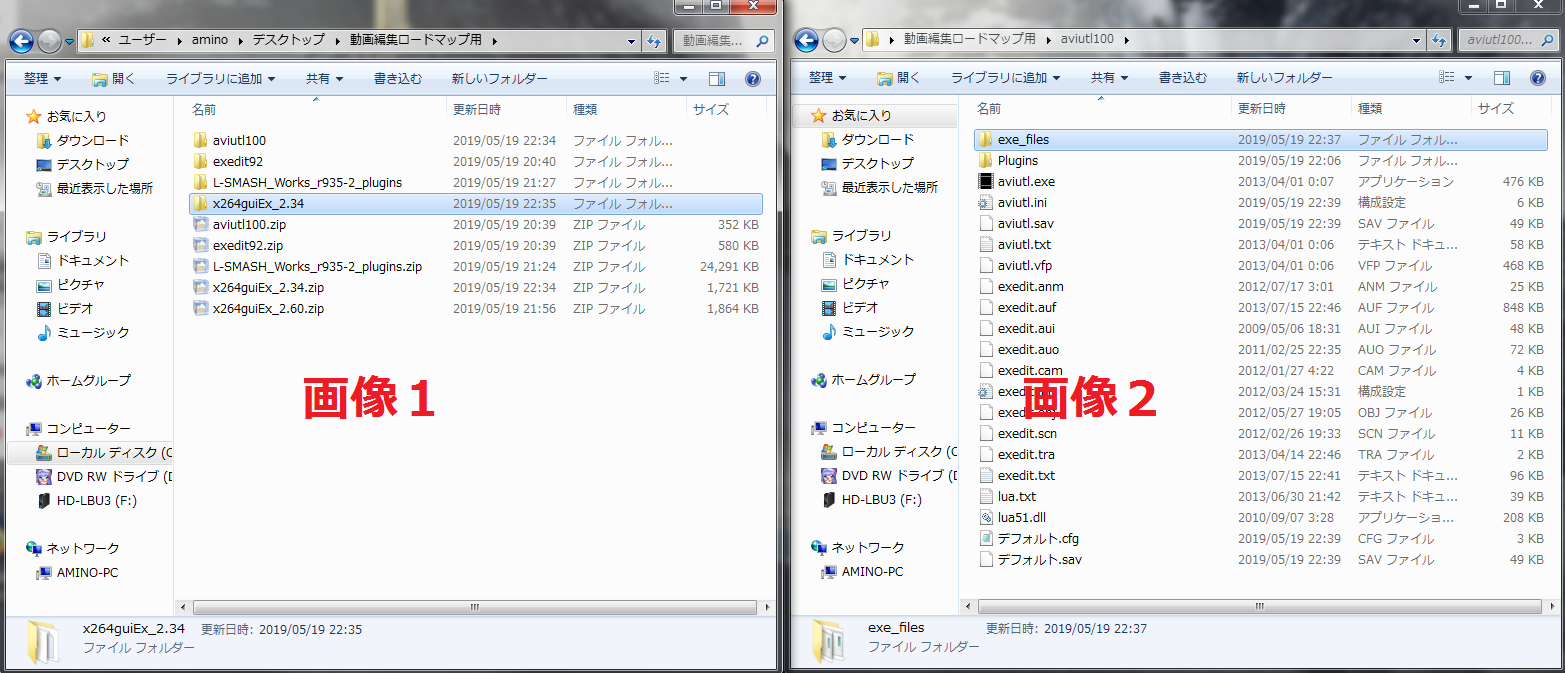
正しくインストールされない場合が多いので3.設定の仕方のx264の確認でできていなかった場合、少し古めのバージョンをインストールして試してみてください。やり直しのやり方は先ほどインストールするために解凍したx264.guiEx2.xxフォルダ(画像1)とAviUtlのフォルダの中にあるexe_files(画像2)を削除しダウンロードサイトのx264.guiEx2.xxのフォルダを開き2.30~2.40の範囲で試してみて下さい。(筆者はWindows7で2.24で正常にインストールできました)

さて、これでAviUtlの導入と必要なプラグインのインストールも終りました。最初はPCに慣れてない人はめっちゃ疲れたと思います。あとの設定はこれよりも簡単なので頑張りましょう
3.初期設定の仕方
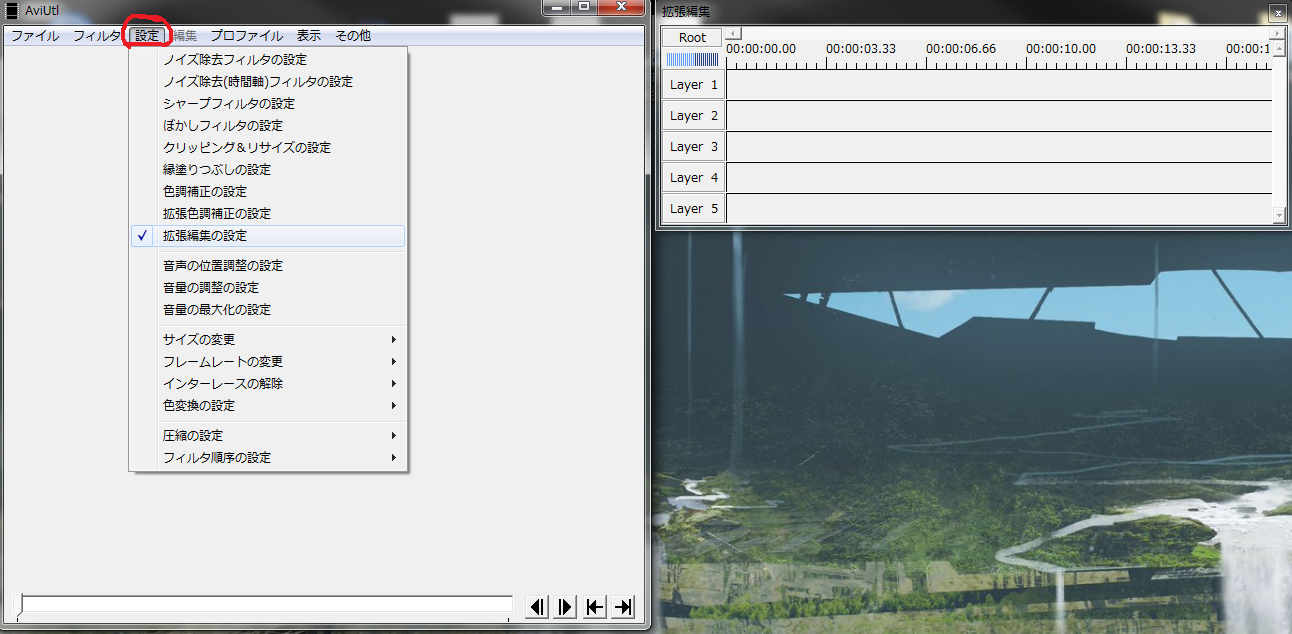
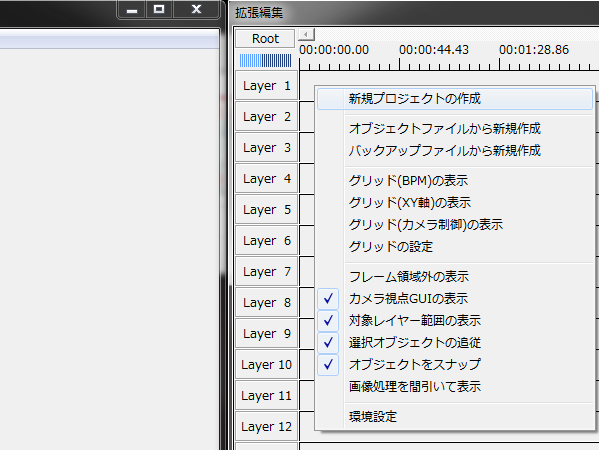
まずはAviUtlを開きます。すると画像のような画面しか出てこないのでまずは拡張編集タイムラインを出しましょう。設定から拡張編集の設定をクリックすると出てきます。これでタイムラインを使って編集できるようになりました。


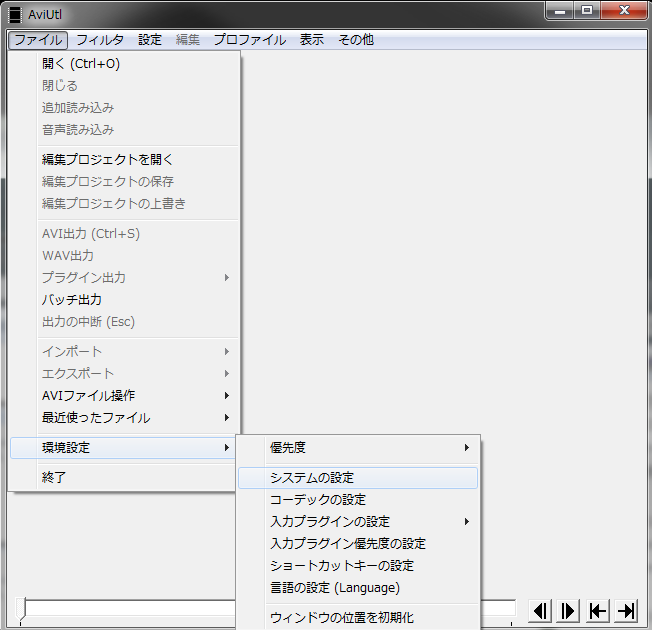
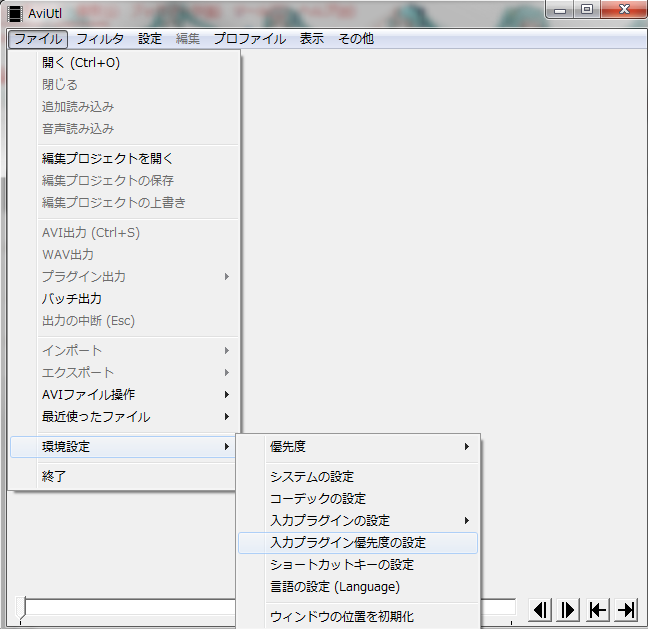
次にシステムの設定から色々と変えてみましょう。ファイル→環境設定→システムの設定をクリックします。

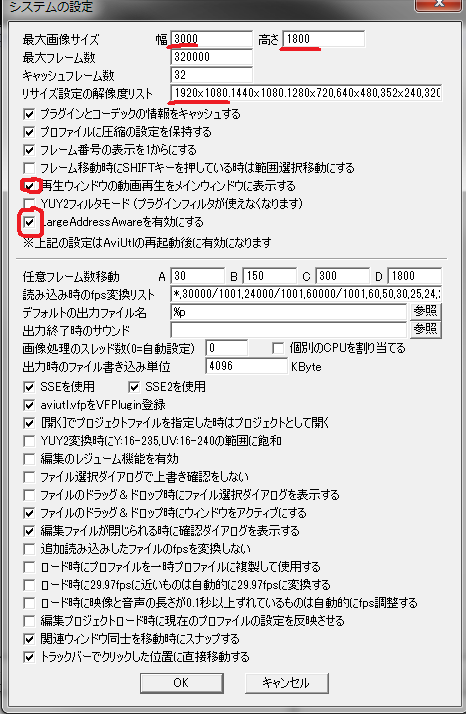
するとこのようなウインドウが出てきます。画像は筆者の設定です。

まずは読み込める画像のサイズですがこの数値よりも大きい画像を読み込んだ場合見切れてしまいます。かといって大きくしすぎるとAviUtlのメモリに負荷がかかりエラーを吐くので適当なサイズをあてがっておきましょう。
次にリサイズ設定の解像度リストに1920×1080のサイズを追加しておきましょう。このサイズのテンプレートがないと結構不便なので
次に赤丸の再生ウインドウの動画再生をメインウインドウに表示するですがメインウインドウの他に再生ウインドウというものがあります。正直これはある意味が筆者も分からないほど不要なのでチェックしてウインドウを減らしてあげましょう。
次にLargeAddressAwareを有効にするにチェックボックスを入れましょう。
これはAviUtlは初期の設定では2GBまでしかメモリが使用できませんが、これを4GBまで使用できるようにする設定です。※使用PCが64bitかつ4GB以上のメモリを積んでいる場合
以上が必要な初期設定ですかね、あとはお好みで変えていってください。初心者で色々と分からない場合筆者と同じ設定にすれば大方OKだと思います。
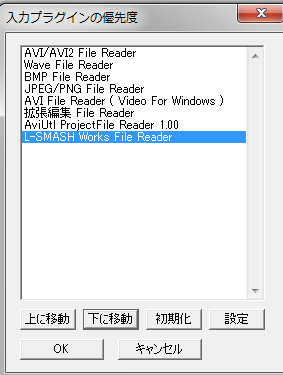
次にプラグインの優先度の設定です。ファイル→環境設定→入力プラグインの優先度設定をクリックします。


L-SMASH Works File Readerを一番下に移動させればOKです。
この優先度はファイル等を処理するときに上から順に処理していきます。
L-SMASH Works File ReaderはAviUtlのプラグインではないので処理順等で変なエラーを吐かないように最後に置いておくということです。
以上で基本的な初期設定は終わりになります。
最後に、後回しになりましたがx264が正常にインストールされているか確認しましょう。上記でも上げたようにx264はちょっと導入が不安定です。不安定なのは導入だけで1回インストールを正常に終えてしまえば後は問題ないので安心してください。
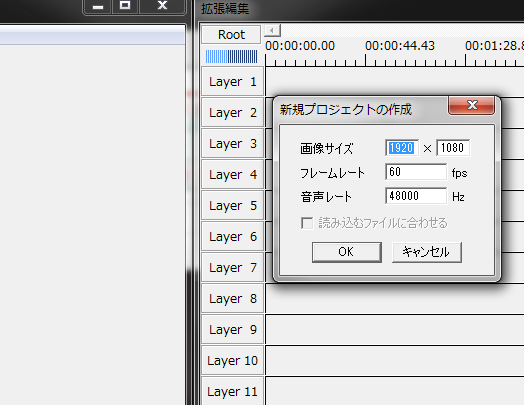
それでは確認方法ですがまずタイムラインを右クリックして新規プロジェクトの作成をし、OKを押します。


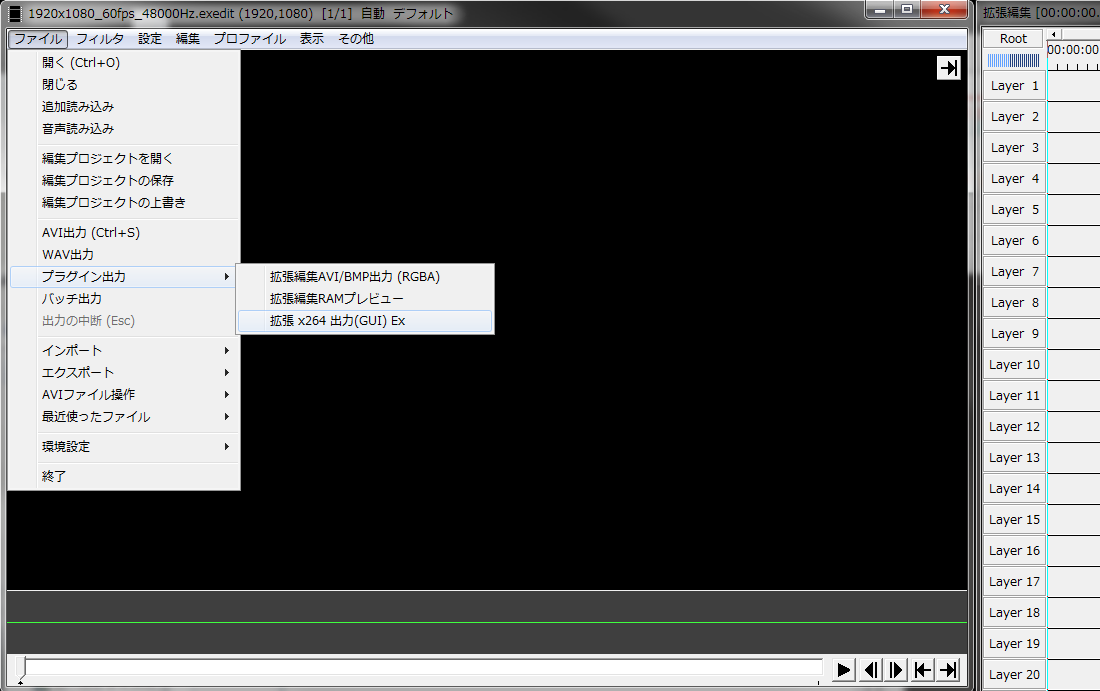
そうするとメインウインドウが黒くなりますので
ファイル→プラグイン出力→拡張x264で出力をクリックします。


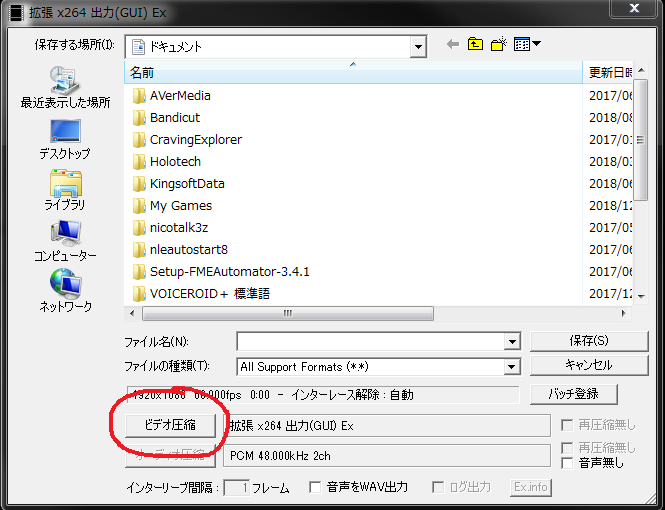
ビデオ圧縮を押します、するとエンコードの詳細設定ができる画面が出てきます。この画面の見方、設定の仕方はまた今度記事に書き出そうと思っています。
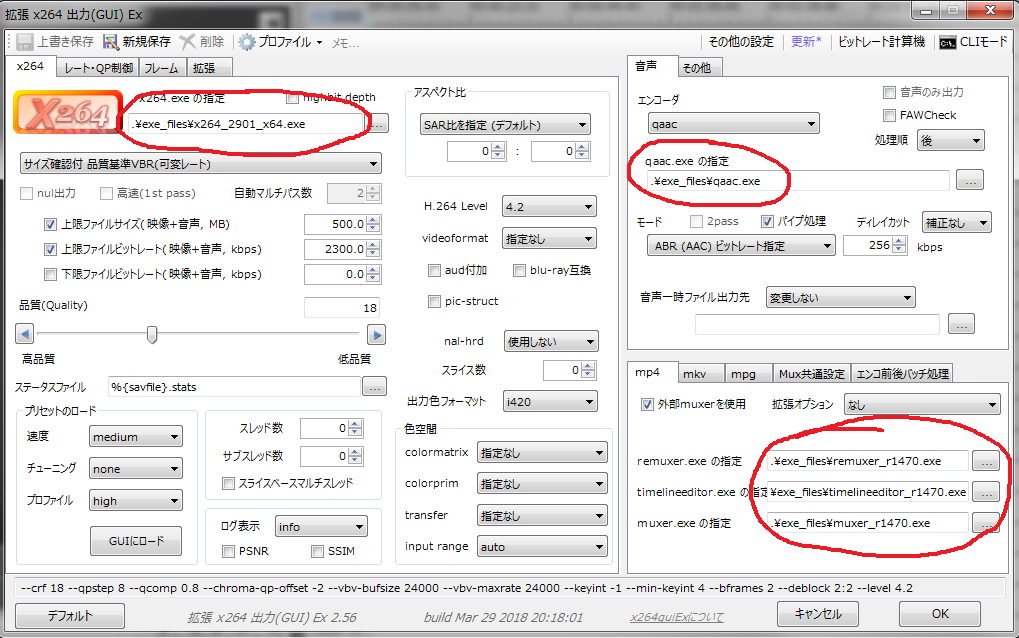
注目してほしいのは赤で囲ってある3箇所です。

ここの部分が空白だったら正しくインストールされていないので2.必要なプラグインのインストールから旧バージョンでインストールし直してまたこの方法で確認してみてください。この部分が画像のように紐付けされていればOKです。
以上でAviUtlの導入・初期設定は終了ですお疲れ様でした。
これで動画を作る準備は整いましたので1つ1つ触っていって少しずつ覚えていきましょう。
現在動画編集関連のロードマップを作成中ですのであわせてそちらもどうぞ!